Nếu một website không có “call to action” thì chả khác gì bạn đang ném tiền qua cửa sổ cho chi phí quảng cáo.Theo thống kê có tới hơn 80% người dùng lướt dịch vụ của bạn bằng smartphone, còn lại trên PC chỉ là 20%. Do đó việc thêm call to action trên giao diện mobile là điều bạn cần làm đầu tiên khi tối ưu trang đích cho một chiến dịch quảng cáo.
Website bạn đã thân thiện với mobile chưa?
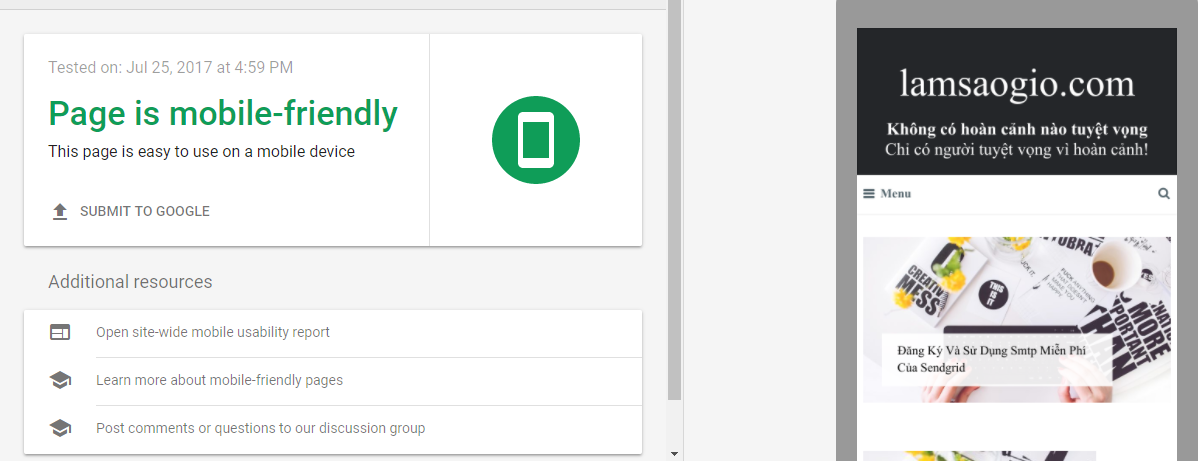
Đầu tiên việc thiết kế web đáp ứng cho tất cả các thiết bị là điều mặc định cần được đảm bảo. Bạn có thể dùng công cụ này để kiểm tra cho website.

Cài box chat cho website
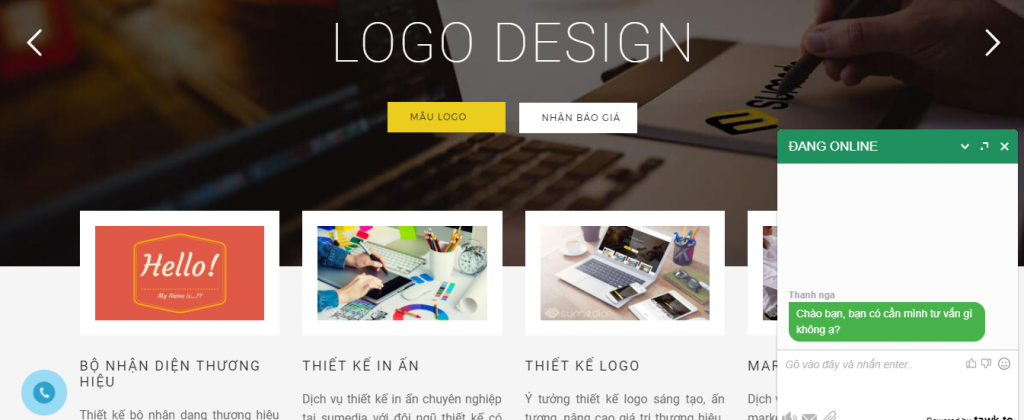
Support khách hàng qua công cụ chat trực tuyến trên web giúp bạn có khả năng tăng tỷ lệ khách liên hệ lên rất cao.Bạn có thể dùng dịch vụ chat phổ biến như: subiz, tawk. Thường box chat sẽ xuất hiện bên góc phải màn hình.

Cài nút “call now” cho website
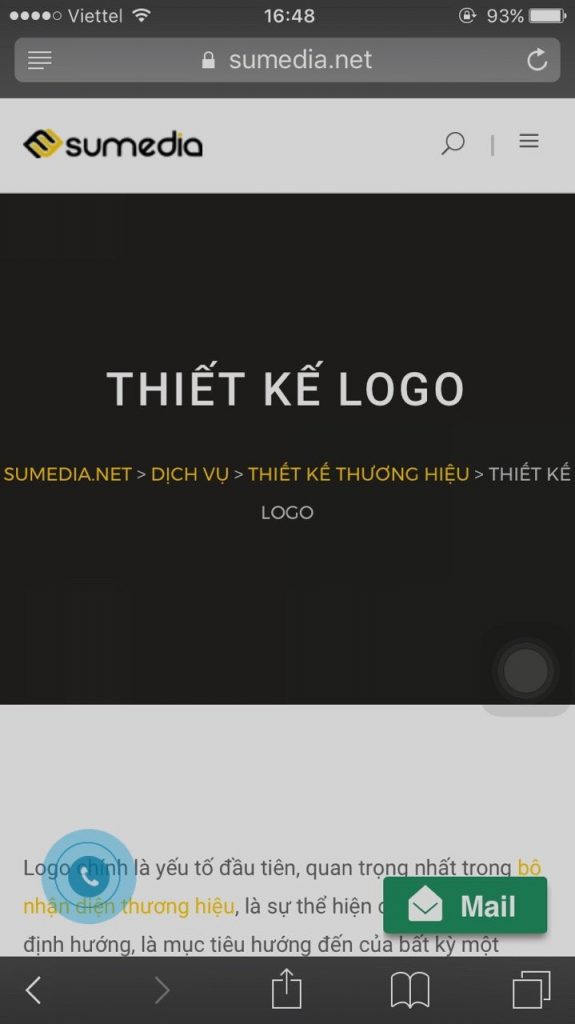
Đối với những khách hàng yêu thích sự nhanh gọn thì họ bỏ qua Mail mà đi đến lựa chọn gọi ngay. Rất ít khách hàng kiên nhẫn đọc số điện thoại và nhập vô điện thoại để gọi. Nếu website bạn có một nút “call now” thì sẽ không còn gì tiện lợi hơn:

Vậy đây là cách cài đặt nút call now cho website:
Bước 1: Chèn code html sau vào file footer.php ( trước thẻ đóng )
Note: Trong đó thay “198” bằng số điện thoại của bạn.
Bước 2: Thêm đoạn css sau vào custom css hoặc style.css
.mypage-alo-phone {
position: fixed;
left: 0px;
bottom: 0px;
visibility: visible;
background-color: transparent;
width: 110px;
height: 110px;
cursor: pointer;
z-index: 200000 !important;
}
.mypage-alo-ph-img-circle {
width: 30px;
height: 30px;
top: 43px;
left: 43px;
position: absolute;
background: rgba(30, 30, 30, 0.1) url(https://sumedia.net/wp-content/uploads/2017/07/callnow.png) no-repeat center center;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
border: 2px solid transparent;
opacity: .7;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
-webkit-transform-origin: 50% 50%;
-moz-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
-o-transform-origin: 50% 50%;
transform-origin: 50% 50%;
background-color: #0089B9;
background-size: 70%;
}
.mypage-alo-ph-circle-fill {
width: 60px;
height: 60px;
top: 28px;
left: 28px;
position: absolute;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
border: 2px solid transparent;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
background-color: rgba(0, 175, 242, 0.5);
opacity: .75 !important;
}
.mypage-alo-ph-circle{
width: 90px;
height: 90px;
top: 12px;
left: 12px;
position: absolute;
background-color: transparent;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
border: 2px solid rgba(30, 30, 30, 0.4);
opacity: .1;
border-color: #0089B9;
opacity: .5;
}
Ngoài ra một lựa chọn khác cho những bạn không có quyền chỉnh sữa code là dùng plugin tạo nút call now.
Kết quả: Và đây là kết quả sau khi hoàn thành xem demo